
En este artículo tratare de explicaros una serie de pasos que hacer en photoshop para lograr un efecto bastante aceptable que podemos colar como ilustraciones casi profesionales.
Intentaré explicarlo lo más claramente posible, pero es evidente que necesitaréis tener una base en el programa para poder llevar a cabo el tutorial. Este artículo es largo, aviso, pues necesito explicar bastantes cosas y tratar de que quede claro.
Lo primero decir que no existe la fórmula perfecta para convertir una foto en un dibujo: factores tan variables como las dimensiones de la foto, la cantidad brillo que contiene, la nitidez o incluso si es jpg o no influyen enormemente en el resultado final, así que usando este método a veces se obtendrán buenos resultados y otras veces no. Es de esperar que busquéis fotos de condiciones similares a las que yo he usado en los ejemplos para obtener un resultado óptimo... aunque si el método no os sirve para determinadas fotos, podéis experimentar por vosotros mismos para encontrar la forma de conseguirlo.
Materia prima
El controvertido tema de dónde sacar las imágenes: Yo voy a usar un excelente banco de imágenes como es www.3d02.com, página de la que ya os hablé en un artículo anterior. En dicho artículo también encontraréis algunos ejemplos de fotos pasadas a dibujos.
Navegando por la página voy a trabajar con la siguiente imagen, un magnífico render de un Audi:

Las imágenes se tiene que procurar que sean lo más nítidas posibles... no es tanto las dimensiones de la imagen como lo claramente que se distinguen en ellas las zonas claras de las oscuras. En general si una imagen tiene pocas diferencias de brillo y/o se ve "borrosa", será una imagen inadecuada para el experimento... Voy a hacer el experimento con coches, pero lo mismo podría haberlo hecho con cualquier otra cosa.
Si tenéis problemas para extraer la imagen, botón derecho sobre la imagen, darle a la opcion que trae el firefox de "ver imagen" y una vez tenemos la imagen aislada, la guardamos en el disco.
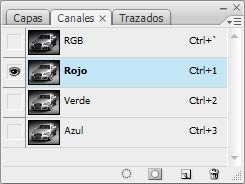
Paso 1: Pasar de RGB a grises o aislar un canal
Si no entendéis lo expuesto en este apartado no os compliquéis demasiado, pasad la imagen a escala de grises como bien podáis y seguid con el siguiente paso.

¿Y por qué no convertir la imagen directamente en escala de grises? Por que en general los tres canales traen información redundante (repetida en cada uno de ellos), al aislar un solo canal estamos evitando una sobrecarga de información en la imagen, o lo que es lo mismo, que la imagen al final nos salga demasiado compleja o artificial. Una imagen tiene una cantidad de información enorme y vamos a pasarnos todo el rato tratando de simplificar lo que nos interesa de lo que no.
Paso 2: Agrandar muchísimo la imagen
Un problema de trabajar con imágenes sacadas de la red es son muy pequeñas... Esta imagen en concreto es de 446x334 pixeles (0,14 megapixeles). Los filtros y herramientas de photoshop están diseñadas para trabajar con imágenes mucho más grandes, por eso mismo la gran mayoría de los filtros de photoshop nos son inútiles para usarlos en una imagen inferior a un megapixel.
La solución al menos en este caso es agrandar la imagen a lo bestia, normalmente yo añado un cero a las dimensiones de la imagen y así trabajo con una imagen 100 veces mas grande que la original (en este caso 4460x3340 pixeles o 14,2 megapíxeles).
A veces la imagen de origen es grande y deberemos agrandarla menos, pero incluso si es una imagen sacada de una cámara digital deberíamos doblar las dimensiones de la imagen... Las dimensiones para trabajar deben estar entre los 3000 y los 6000 pixeles en ancho o alto.
Ni que decir tiene que para manejar semejante información vamos a necesitar una máquina potente y mucha memoria... Es importante trabajar con las imágenes a alta resolución ya que si no los filtros no funcionarán como se espera. Si la máquina se os queda pequeña podéis probar a trabajar con imágenes mas pequeñas o dejar el mayor espacio posible en la unidad C de disco duro para que el photoshop os corra mas fino. Yo trabajo en winXP con un Athlon Core Duo a 2200 con 2 gigas de ram y muevo las imágenes sin problema.
Paso 3: Eliminar defectos de imagen
Al agrandar la imagen 100 veces, esta presentará muchos defectos propios de las imágenes jpg que no eran evidentes en la imagen pequeña pero que en la grande saltan a la vista: cambios bruscos de luminosidad, pixelación, "esquinas" que aparecen sobre todo alrededor de las líneas oblicuas... debemos eliminar todos esos defectos antes de poder continuar porque si no lo hacemos estos pasaran a la imagen final y se verá fea.
Hay una herramienta estupenda para eso en los filtros de photoshop: vamos a filtros/artístico/cuarteado y aplicamos un cuarteado con el máximo detalle posible. Para ello configuramos el filtro de la siguiente forma: Número de niveles 8, simplicidad del borde 0, fidelidad del borde 3. De este modo conseguiremos disimular todos los defectos de la imagen.

Paso 4: Lápiz y tinta

Un dibujo normalmente primero se hace a lápiz y luego se entinta, vamos a tratar de simular esto trabajando en dos capas, en una simularemos el dibujo a lápiz y en otra el entintado. Cuando combinemos ambas capas vamos a tener detalles a lápiz y sombras de tinta.
Así, lo primero que hacemos es duplicar la capa para tener dos capas iguales de la misma imagen. En la de arriba (podemos llamarla "lápiz" si queremos) aplicamos dos veces seguidas un efecto de fotocopia (filtro/bosquejar/fotocopia), ambos a oscuridad maxima y a un detalle medio en torno al 10-12. El filtro se aplica dos veces para multiplicar el efecto, ya que usarlo solo una vez no suele ser suficiente. Si lo hemos hecho bien deberíamos tener algo así como un boceto de la imagen original hecha con rotulador y sin sombras.

En la otra capa (que podemos llamar "tinta") vamos a aplicar un filtro de tampón (filtro/bosquejar/tampón) que no tiene nada que ver con los tampax sino con los antiguos secantes. El filtro tampón es muy útil para conseguir imágenes "entintadas" a blanco y negro.
El filtro tampón tiene dos parámetros, el equilibrio entre luz y sombra le dice al filtro donde separar las zonas blancas y negras de la imagen, cuanto más desplacemos el valor hacia uno de los extremos, mas clara o más oscura se hará nuestra imagen. Depende mucho de la imagen el valor que se le de a este filtro, y es importante configurarlo bien. Deberéis hacerlo a ojo, según lo oscura que sea la imagen que tengáis, a veces hay que ponerlo muy alto y otros muy bajo, lo mejor es ponerlo a valor medio (25) y luego subirlo o bajarlo según creamos conveniente.

Yo en este caso he tenido que usarlo solamente a 6, pero otras veces lo uso a 25 o incluso a 45.
El segundo parámetro es el suavizado del efecto, un suavizado alto nos comerá la imagen dejándonos solo un borrón inutil, un suavizado bajo nos sobrecargará la imagen de detalles. Yo lo he dejado en 5 durante todo el tutorial y no he necesitado moverlo.
Por último, no nos olvidemos de fusionar ambas capas con el modo de fusión multiplicar y acoplar la imagen.

Paso 5: Ultimos toques

Volvemos a hacer uso de la herramienta cuarteado para disimular los defectos que nos quedaron en el dibujo, pero esta vez vamos a configurarlo de tal manera que la imagen pierda los detalles que le sobran. Para eso ponemos en el filtro el numero de niveles a 2 (blanco y negro) y jugamos con los otros dos valores:
El valor simplicidad del borde cuanto más alto sea más nos deforma la imagen y mas detalle se pierde, hay que buscar un valor que equilibre la pérdida de detalle con el disimulo de los defectos de la imagen. Puede ir de cero (prácticamente igual) a diez (deformación total), recomiendo usar un valor entre el 4 y el 6.
La fidelidad del borde puede ir de 1 a 3, una vez ajustada la simplicidad, debemos probar los diferentes valores de fidelidad a ver cual nos gusta mas. Una fidelidad de 3 tiene más detalles, pero una fidelidad más baja aleja al dibujo de la artificiosidad del retoque fotográfico y lo asemeja más a un dibujo real.
Ya terminamos con los filtros, así que ahora podemos devolver el dibujo a su tamaño original, dejarlo tal como esta, o redimensionarlo como nos convenga. Una de las ventajas de todo esto es que tenemos una imagen de alta resolución con mucho nivel de detalle, para lo que nos haga falta.
Por último, veremos que el dibujo tiene un montón de líneas que no deseamos tener. Estas no hay más remedio que quitarlas a mano con la herramienta borrador y un pincel duro para que no queden grises.
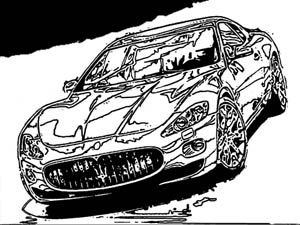
Aquí tenéis el resultado final:

Mas ejemplos
Otros vehículos conseguidos mediante esta técnica:
 |  |
 |  |
 |  |
 |  |


El gimp ese es un programa de retoque linuxero o algo asi no?
ResponderEliminarEn photoshop eso se puede hacer tambien usando un viejo truco, (posiblemente este plug haga lo mismo).
Consiste en poner dos capas una encima de otra, la de arriba invertida, con algo de desenfoque y con un sobreexponer color, y sale como el plug que has puesto.
Es un apaño si.
El GIMP más que linuxero en sí es un programa libre para los principales sistemas operativos, que según dicen para algunas cosas puede ser algo más enrevesado de usar pero para usuarios caseros no es una mala alternativa al Photoshop. (Para profesionales casi que no, ya que le faltan algunas funciones de uso común en imprentas).
ResponderEliminarVolviendo al tema, gracias por el tutorial, me lo guardo que seguramente me haga falta más adelante. :)
Añado una sugerencia que aprendí en clase que igual te sirve: puede darse un cierto efecto "coloreado a mano" si la capa sobreexpuesta se hace a partir de la original y después se usan pinceles faux y/o húmedos sobre una máscara en dicha capa. Para que no quede monónoto, puede hacerse con un par de sobreexpuestas y otra en modo "oscurecer", obviamente aplicando distintos pinceles a las distintas capas.
Con lápiz (de verdad) tinta china (también de verdad, y un par de pinceles, se puede conseguir el mismo efecto, e incluso mejor, dibujándolo encima de la fotografía, o colocando en medio un papel cebolla....
ResponderEliminarY no hay que ser ningún gran dibujante
Baste bueno, gracias por compartirlo
ResponderEliminarte quedo excelente este tuto gracias
ResponderEliminarGracis a ti, ¿puedes creer que es mi artículo mas leido? Lleno años pensando si hacer un blog sobre photoshop :D
Eliminar